HTML/CSS・PHP・jQueryを無料で学習できる「Progate」が面白い
初心に還るのも大事です。
というエントリではないですが
これからhtml/cssやphp・jQuery等のプログラミング言語を学びたい人は、ProgateというWebサービスが面白いので試してみてはいかがでしょうかというエントリ。
最近はデザイナーといえど求められるスキルは多岐に渡ります。(困った時代です…)
しかしphp言語は置いておいたとしても、html/cssとjQueryに関しては自身で実装しなくても、最低限「こんな事できるんだ」程度の知識は必要ですね。
WordPressやMovableType等のCMSまでも手がけるならphp言語習得は必要ですが…
話がそれましたが
プログラム言語を学ぶWebサービスで有名な所とすれば
あたりでしょうか。
様々サービスの特徴がありますがCodeStudyがなんとなく近い感じに思いました。
HTML&CSS 基礎編を少し試してみました。
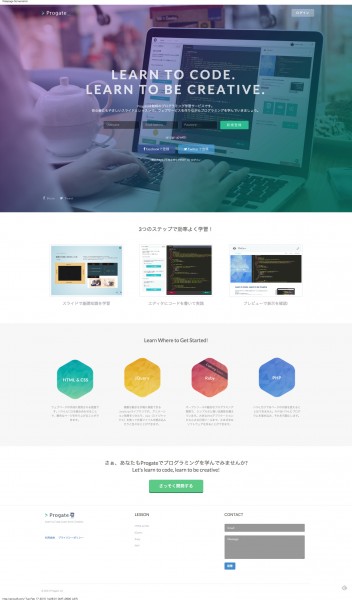
まずはエントランスで新規登録です。
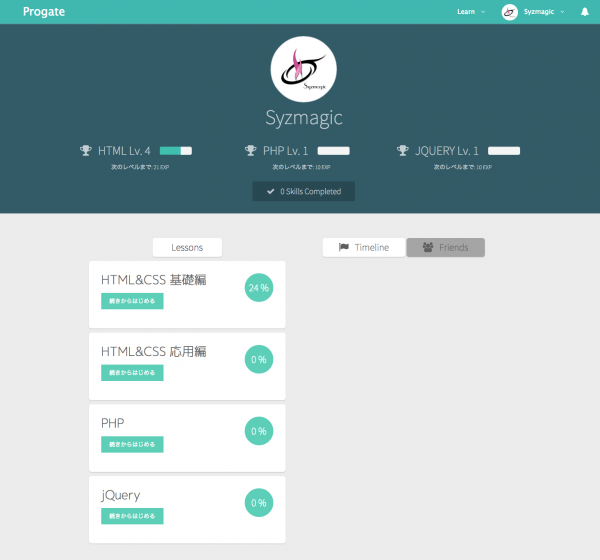
ログインに成功するとマイページに入れます。
進捗はここで確認できますね。
ドットインストールっぽいです。
ではHTML&CSS基礎編を進めてみましょう。
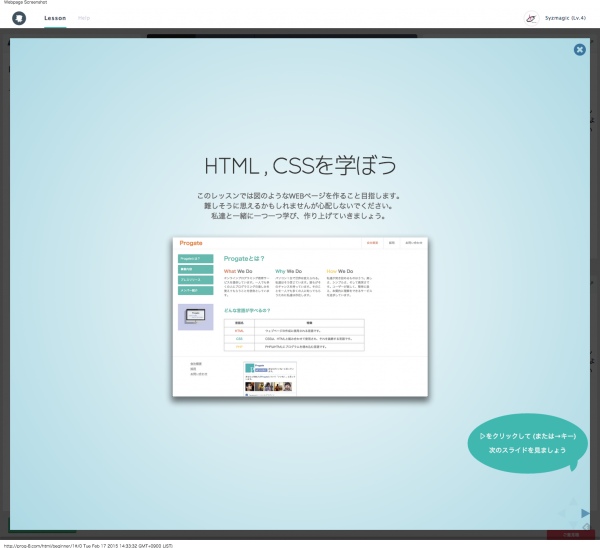
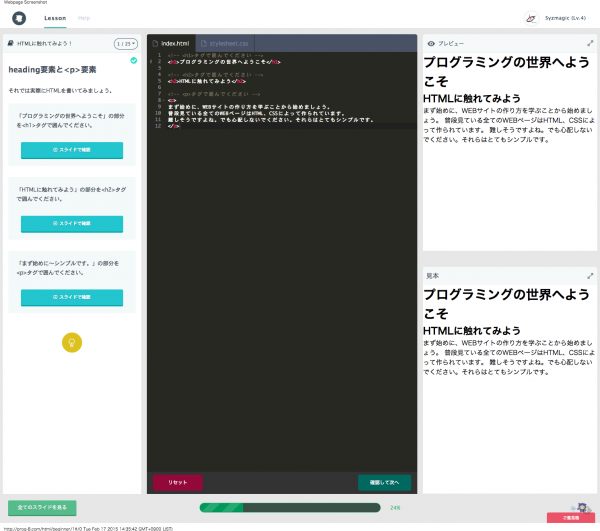
まずスライドがあり、その回の概要を説明してくれます。
このスライドは演習に入っても戻って確認できます。親切な設計ですね。
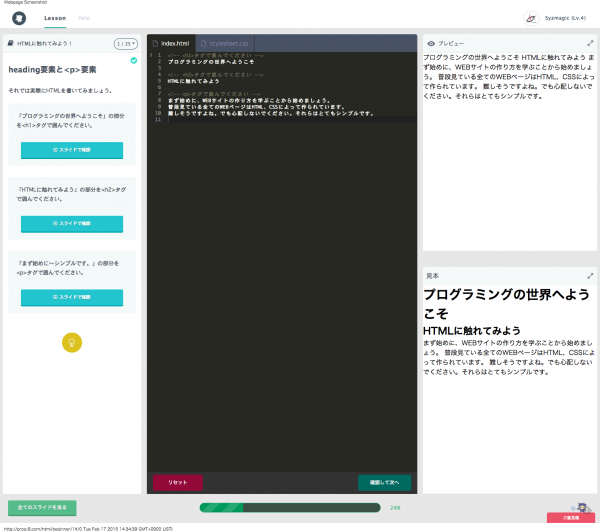
ソース上でのコメントアウト(指示)に従い、カリキュラムを進めていきます。
右側にプレビューがあり、リアルタイムに変化が見れるのがいいですね。
指示に従いソースを入力していきます。
プレビューの下の見本と同じ見栄えになりましたね。
終わったら下のボタンをぽちっと。
正解いただきましたーーーー!
という感じに次へと進んでいきます。
軽くやってみた感じではサクサクと気持ち良いです。
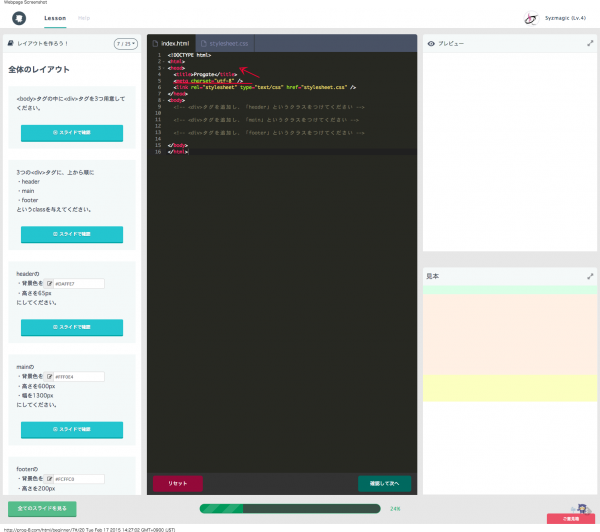
ちょっと気になったのですが レッスン6あたりのmetaの挿入位置がここで良いのか?って事です。
titleの上入れないとtitle文字化けしないですかね?
って事で下にあるご意見ボタンから一応修正依頼を送っておきました。
ずいぶんとはるか昔にタイトルの文字が文字化けして直らない〜助けて〜みたいな相談を受けて
metaの位置をtitleの上にしたら直った記憶がありましたもので…
まとめ
動作はサクサクだし、無料だし、良いのではないでしょうか。
ただし、少しだけ罠がありそうなので、あまり鵜呑みにしない方が良いかも?
Rudyとか色々拡張してくれたら面白いかもしれませんね。
ちなみに開発したのは東大生らしいです。
しかし… DOCTYPE宣言とか手打ちできないし…
charsetとか普段はCodaでヒント出してくれるしで、手打ちスキルが乏しくなっている現実に気づきました…
まぁツールに頼るとミスも無くなるので1文字間違えて数時間考え込む事もなくなるから「悪」とは思いませんし、いまやSassとCompass時代なので
あくまでも基礎を学ぶには良いですね!1から手打ちを現場でやってたら効率悪いだけ…
経験者も初心に還るつもりでやってみると良いと思います。
あ〜久々に真面目なエントリしてしまった…